Key Takeaways
- Bookster wants our brand to represent our inclusive ethos
- We started an inclusivity project to review our website images
- Our 4 steps: Understanding ourselves, Internal and external research, creation
- This project is ongoing. We are now updating videos and our custom websites.

We believe that to gain guest trust and attract bookings building your brand to be more inclusive can see a drastic change in both of these.
See how we are improving our brand!

As visual designers, we should be major contributors to this change.
We build products and create experiences that can have a huge influence - we need to acknowledge that we are not on the sidelines, we have a responsibility.
We've been making changes to our website, and hope you like them!
At Bookster it is part of our ethos to be inclusive. We work and partner with anyone no matter of age, race/ethnicity, gender identity, sexual orientation, background, or ability.
Our clients welcome guests from around the world, from all walks of life, and being inclusive really helps to attract bookings to your holiday lets.
So we reviewed the images and icons on our website and our videos to ensure that we reflect this in our imagery.
How we created Diverse and Inclusive images for our website
It's not always easy to be inclusive.
It's common to fall into the habit of creating images that look like you and those close by you.
We all have biases.
And these can feed into what we do and the type of images we choose.
Here's a step by step of our experience:
1. Understanding
Our first step was to acknowledge that we have these biases, and actively work with them in mind.
2. Internal research
We reviewed the images we used. This meant a review of our website, blog, social media and videos.
3. External research
a. This started with looking at the images used in the holiday rentals industry.
We found that at this time, people represented are predominantly although not exclusively Caucasian, young, straight, and able-bodied.
b. The next step was to focus on companies from other industries who were more inclusive, to identify design options and inclusive designs.
c. There is a lot of advice on how to be more inclusive in our imagery. Our team did a lot of reading on how to create images that are more diverse and inclusive.
4. Creation and implementation
Our design team worked hard to create a suite of images and icons which can now be used across Bookster.
Our concerns about creating Diverse and Inclusive images
The primary concern for our Marketing and Design team was "What is the right thing to do?"
We didn't want to pay lip service to underrepresented groups, but likewise, we didn't want to go over the top.
Ultimately, we were very conscious about doing the wrong thing and attracting criticism for our efforts.
Approaching inclusivity is a delicate project.
Where are we now with our inclusivity project?
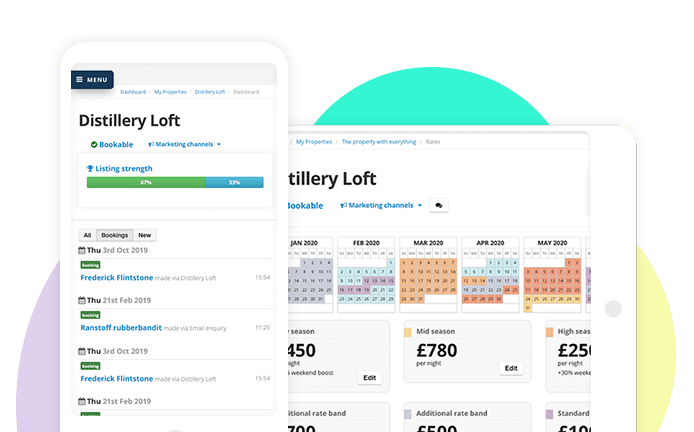
Our Property Management Software (PMS) Features Page and our Search Engine Optimisation (SEO) page have now been updated with new imagery.
Our next steps are to update our videos with the new imagery and review how we create our Custom Websites.
We recently ran an event on Building Brands through Inclusivity and we covered more details of our process there. We also spoke on this topic at The Short Stay Show 2021, and can read our presentation notes.
Get in touch
If you'd like to talk to us about our Inclusivity project, simply drop us a line or follow our progress on Facebook.